Mobile Application
Role
UX research
Product Design
Visual Design
Prototyping
Concept Testing
Timeline
June- July 2024
Project Type
end-to-end, MVP, mobile, app design, attraction design, edutainment
Deliverable
A companion app designed for use in and around the Indianapolis Zoo. This app is a comprehensive guide for Indianapolis Zoo visitors- featuring an interactive map, daily activity and event schedules, personalized itinerary creation, and detailed information about animals and exhibits.
Impact
Enhanced the connection between guests and the Indianapolis Zoo, inspiring people to care for our world.
Curated a more comprehensive visit to the Indianapolis Zoo to allow for more free exploration and education at the zoo.
or continue scrolling to read the full project journey
00. Project Background
-
The Indianapolis Zoo believes in a world where nature and people thrive. They are dedicated to protecting nature and inspiring people to care for our world. Their mission is to empower individuals and communities, both locally and globally, to advance animal conservation.
-
“We are one team. We work together to accomplish remarkable things. We care. We care for each other, our animals, our guests, our community and out business. We welcome everyone. We actively foster and environment of inclusion and understanding, and do not tolerate hate or racism in any form. We have integrity. W e accomplish our mission with honesty and transparency. We strive for excellence. We will foster a culture of continuous improvement in all we do.”
-
Enhancing the visitor experience while supporting the zoo’s mission of conservation and education. In order to complete this, I focused on creating an app that was
intuitive and easy to use for all age groups and technical abilities
informative with in-depth, engaging educational features about the animals, their habitats, their wildlife counterparts, the zoo’s conservation efforts, and what visitors can do to help this species in the wild
a personalized experience for users to tailor their trip to their interests and constraints
encouraging an immersive and enjoyable experience by eliminating confusion and frustration while navigating the zoo and daily schedules
01. Preliminary Research & Discovery
1. Ethnographic Observations
I quickly discovered that nothing a visitor could tell me would be as valuable as observing their actual experiences in real time.
2. Qualitative Interviews
While visiting the zoo to conduct ethnographic observations, I interviewed some visitors for more in- depth insights.
3. Competitive Analysis
I needed to better understand what value an app would bring to a user. I wanted to see industry trends and best practices and evaluate features and usability of other key players in the market.
Key Insights
Through my research I observed:
50 groups with children, 33 groups with children under the approximate age of 5 years old, and 20 adult- only groups
I divided these 73 observed groups into categories determined by the interactions they were having with the environment around them
Wanderer- calmly moving about, reading/watching most provided material around exhibits, observing slowly or methodically, meandering (32/73 groups)
Explorer- Moving rapidly, pointing out things of interest, speaking aloud and sharing thoughts/ information (38/73 groups)
Photographers- Looking for opportunities to/ actively taking photos of animals, group members, or exhibits (7/73 groups)
Relaxers- Taking a break, sitting down, relaxing (3/73 groups)
In interviews, guests suggested:
Adding digital directories and more animal information on digital billboards
Adding QR codes for schedules, photos, and audio information. They also recommended real- time navigation to assist those who struggles with digital maps
Adding a map and schedule to help with orientation and activity planning
02. Development
With this information I researched what other educational experiences (zoos, museums, etc) are currently doing to address similar needs of their guests.
Interactive maps with the ability to filter for specific needs (i.e. bathrooms, first aid, food, etc)
From this research, I discovered:
Integrated abilities to purchase tickets
Educational resources for expanded species information and particular resident animals
I then considered what the Indianapolis Zoo could do in particular to help their guests:
Location based interactive maps with the ability to filter for specific needs (i.e. bathrooms, first aid, food, etc)
Additional educational resources and information for the species and highlighted resident animals
Daily schedule (chats, presentations, interactive experiences, etc)
Itinerary creation assistance for guests planning an upcoming trip
QR code integrations throughout the zoo
FAQ’s
Ticket purchasing through the app for daily tickets and management of ride tickets and feed experiences through the day
Problem Statements
Context: With the focus of being more environmentally friendly, the zoo no longer hands out maps and schedules to guests, and has access to these items on their website. Not only are current guests unaware of activities or experiences that would enhance their visit, but they can become frustrated trying to navigate without straightforward access to a map and schedule.
Important thing to note: More than half of the groups observed had at least one phone in hand already, so having an app with these resources would be an easy transition to more accessible navigation, schedules, and additional resources.
POV and HMW statements
Insight
“It would be nice if you could scan a QR code and get a schedule of events for that day. We had to go to the website and look for the dolphin show times multiples times today”
Need
Users need simple access to information they need to access multiple times through their visit such as the daily schedule.
POV
“As someone who wants to attend many of the day’s events, I need simple access to the daily schedule so I can attend as many of these special events as possible through my visit.”
HMW
How might we provide a daily schedule to guests, helping them manage their day more effectively?
Insight
“I was trying to find a map, or like they have in the mall- those directories. I never found one. There is a child with us that has been to the zoo many times and kind of knew where he was going, so he helped lead us around. I did look for a directory or pamphlets and could not find one.”
Need
Users need assistance navigating when visiting the zoo.
POV
“As someone who has not been to the zoo many times, I need help knowing what exhibits exist, and how to get to them, so I can avoid confusion and frustration as my family and I explore and learn.”
HMW
How might we help guests navigate from where they currently are to where they want to go independently?
How would this impact guests?
Eliminate struggles and frustrations associated with not having straightforward access to schedules and maps, and the inherent resources they provide
Create a more adventurous, immersive experience
Enhanced engagement with the zoo as a whole and its individual exhibits/ activities
Inspire environmental stewardship and foster deeper connections with the world around them, at the zoo and at home
Personalize information and additional accessibility options
Project Goals and User Personas
03. Conceptulization
Design Choices
Pursuing the insights from the research and exploration thus far, I began the process of isolating our final product through the exploration of a feature set and comprehensive user flows.
Wireframes & Mock Ups
I started with low and mid fidelity mock ups for basic layout and design choices ensuring usability and consistency from the zoo’s existing website. These basic mock ups were put through a first round of user testing to identify major pain points and user friction.
Animal list, event calendar, individual event, and individual animal wireframes
04. Concept & Usability Testing
Previous participants were used for another round of user testing to evaluate how simply and accurately users could complete each task flow. Ideally the user would be able to successfully complete each task flow with minimal errors.
Success metrics:
Users are capable of completing the onboarding process with minimal confusion or error
Users are able to reach the animal information page
Users are able to navigate to and complete personalized itinerary creation
Usability Test Findings:
All users were able to navigate and complete the necessary requirements for positive outcomes in all success metrics.
5/5 users were able to navigate through the sequence with no errors
3/5 users were able to navigate through the sequence with no hesitation
Actionable Observations:
5/5 users were unsure if they had completed all three tasks successfully
4/5 users chose one of the alternative log in options (google, apple, etc) rather than manually creating an account
2/5 users missed the banner “create itinerary” and aloud wondered what option they should close from the menu in “plan your trip” page
1/5 users struggled to read the font Swiss 911 due to it’s smaller appearance
05. Iterations
Usability testing helped highlight what we were doing well and what could use more improvement or modification. With the results of usability testing in mind, I iterated on my designs and created high- fidelity mock ups and a working prototype to help give users a more realistic sense of how the app will work. This round of user testing was to get further information to validate the changes made and find out if users were having an easier time navigating.
Wireframes
Final Iteration
Color change- while both versions consist of brand colors of the zoo, the contrast of the darker banners on the lighter background reduced visual difficulty, better divided sections, and looked stronger aesthetically
Font change- one user had difficulty reading the selected font at the smaller size, so I changed the font and adjusted the spacing between the letters while playing with bold font in certain places for easier readability and visual hierarchy
Before
After
Date to location change- originally in itinerary creation the time and date was included in the details of the individual event. Realizing that all event components would all be viewed together under specific dates it was more beneficial to add the location for quick reference
Before
After
Before
After
Toggles were added in the place of individual sections to make it easier to understand and increase usability letting users know that these menus were related but could be switched between.
What I learned from this round:
The iterations were successful in making navigation easier for users
5/5 users successfully completed all tasks
One user audibly noted that she loved the maps function and that it “looked like google maps” so she was immediately aware of how it would function
06. Deliverables
Join the adventure
Guests are invited to join in an exploration of the Indianapolis Zoo with interactive and planning features accessible for every user.
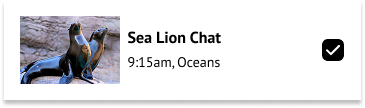
Discover new opportunities
Schedules sorted by category and date to ensure guests don’t miss a thing!
Personalized itinerary creation
Guests are able to create a custom itinerary or have one suggested for them to most enjoy their visit.
Interactive Guide
Guests can easily navigate from one location to another with walking directions on the interactive map and don’t have to search for their car before heading home.
Learning on the go
Find additional information about a specific animal, species, or exhibit with quick reference guides in the palm of your hand